...
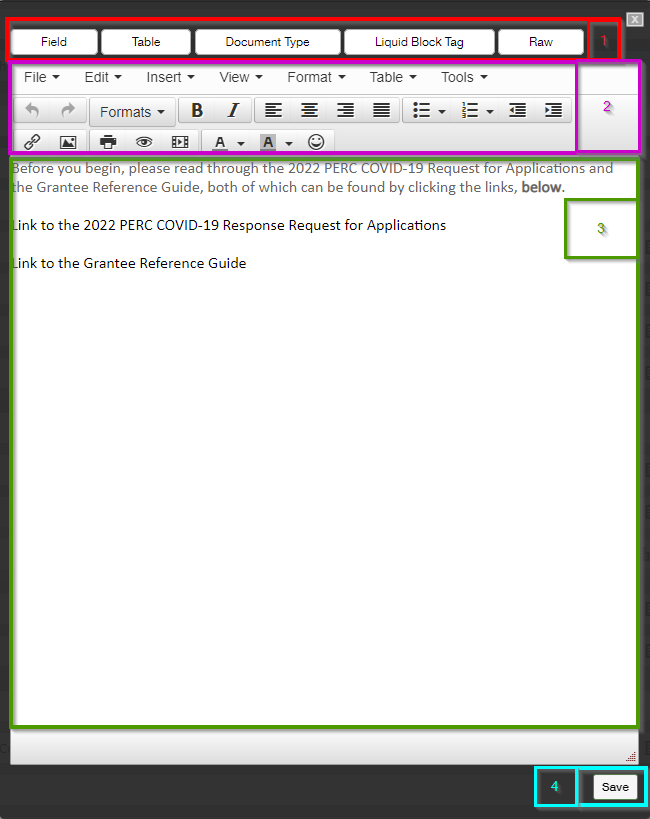
When you click "Edit Text," a screen similar to the one found in the screenshot below will pop up. See the descriptions below the screenshot to get an idea of what options you have when editing Text Items. Fluxx has an article about this as well: https://fluxxdev.atlassian.net/servicedesk/customer/portal/1/article/1796212588?src=-865580595
- Box # 1: The top row shows buttons that can be used to pull in field values from the Record Type, see the background HTML code, and more.
- Field: Allows you to pull in the Values from any field that you can link to within the system; for example, on a Grant Application record, you can pull any Grant Application fields as well as link "through" People records to pull out data from the linked People to the Grant Application. This can be useful when pulling data that should be Read-Only onto a Record. Several formats can be applied to the fields; date field types should always have the "Date" formatting applied; multiple response Fields should always have the "Comma Join" formatting applied.
- Table: Allows you to display a Table of the Values stored in a field on the record. Does not work very well; recommended to use the Field button to do this instead.
- Document Type: Not very functional, recommended against usingThis button theoretically would be used to show any documents of a specific type that have been loaded onto the particular Record that you are looking at, but from testing it does not usually show anything. Recommend against using.
- Liquid Block Tag: Used to do If, Then clauses in text using Liquid code. E.g. If Amount Recommended > 0, display amount recommended, otherwise display $0.
- Box # 2: Displays the formatting options you have for the text. For example, you can Bold, Italicize, Underline, create tables, etc. to allow you to display the text in the format that is required. Uses more or less standard text formatting tools, e.g. bullet points, text color and text background color, etc.
- Box # 3: Displays the actual box where you will enter/edit the text to be displayed on the form.
- Box # 4: Displays where you can Save the text. This will also close the text window.
Component Configuration
Field Configuration
...