The Forms Menu is the most used of the Fluxx Admin Panel menus. This guide will walk you through how to update/edit/create forms from within the Admin Panel.
Accessing the Forms Menu
To access the Forms menu, start by going to the Admin Panel (instructions here). In the Admin Panel, the Forms menu is the top Main Menu (see also the screenshot below).
The Forms Menu: Overview
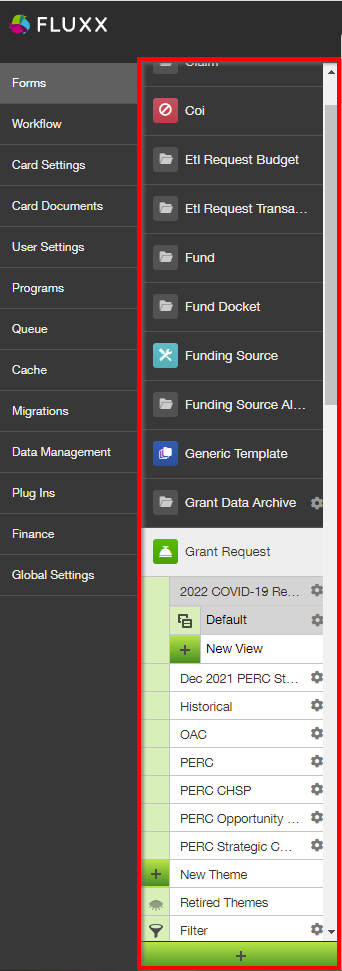
Clicking on the Forms Main Menu will present the several Submenu options available for Forms. In this guide, we'll focus on the Grant Requests submenu (the Grant/Grant Application Record Type). Note: The steps for editing a Form are more or less the same across the various Record Types, so you can follow the steps in this guide for other Forms (e.g. Requirements, Reviews, Amendments, etc.) as well.
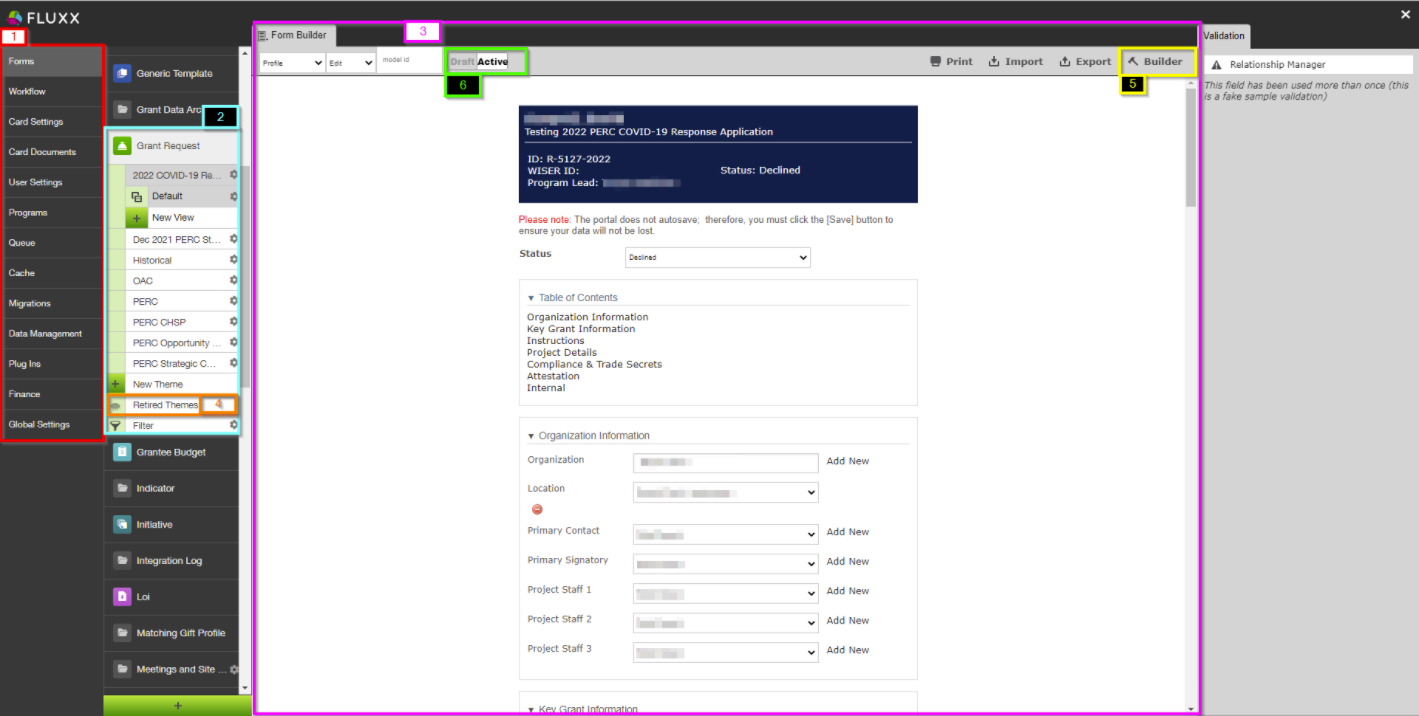
Clicking on one of the "Themes" (Forms) found underneath the Grant Request record type will pull up a screen similar to the one found below. Please review the descriptions below the image for an idea of what options are available from the Forms menu.
- Box # 1: Still shows the Main Menu Groupings. This is convenient if you need to switch back and forth between two different "Main Menus" while building a form.
- Box # 2: Shows the Submenu "Grant Request" and the already-built Themes (different application form types) underneath the submenu. If you want to edit/preview a specific theme, simply click on its name from this list to select it.
- Additionally, you can find the "New Theme" button at the of this list before "Retired Themes" and "Filter." This allows you to create a new application form either from scratch or by copying another form first.
- Note # 1: Clicking "New Theme" will pull up the a window with both the options to create the new theme from scratch AND to copy the existing view of another theme. It is recommended to always start an application by copying another, and then making the necessary changes on the copy.
- Note # 2: Whenever you create a new theme, you MUST also create a Workflow for that new theme. If a new Theme is created without a Workflow given to it, users will NOT be able to perform any workflow actions (i.e. submit their application or Requirement).
- Box # 3: Displays the Preview of the Theme currently selected. In the example screenshot, you can see a Preview of the "2022 COVID-19 Response Application" (the currently selected Theme).
- Box # 4: Displays where you can find Retired Themes. These are application forms that are no longer used, but can still be found for referential (and copying) purposes. Click on "Retired Themes" to see a window with all of the application forms that are no longer used; from this window, you can also "Unretire" these themes (i.e. make them active application forms once again).
- Box # 5: Displays the "Builder" button; this is what you'll press in order to begin Editing the form itself. See the next section "Builder and Configuration View" for more information on this.
- Box # 6: Shows the toggle that allows you to switch an application form from being in "Draft Mode" (not yet usable) to being "Active" (ready for use as an application form). Best practice recommendation is to leave unfinished applications forms in Draft status until they are completed, after which you MUST ENSURE you move it to Active status otherwise the form will not be accessible.
Builder and Configuration View
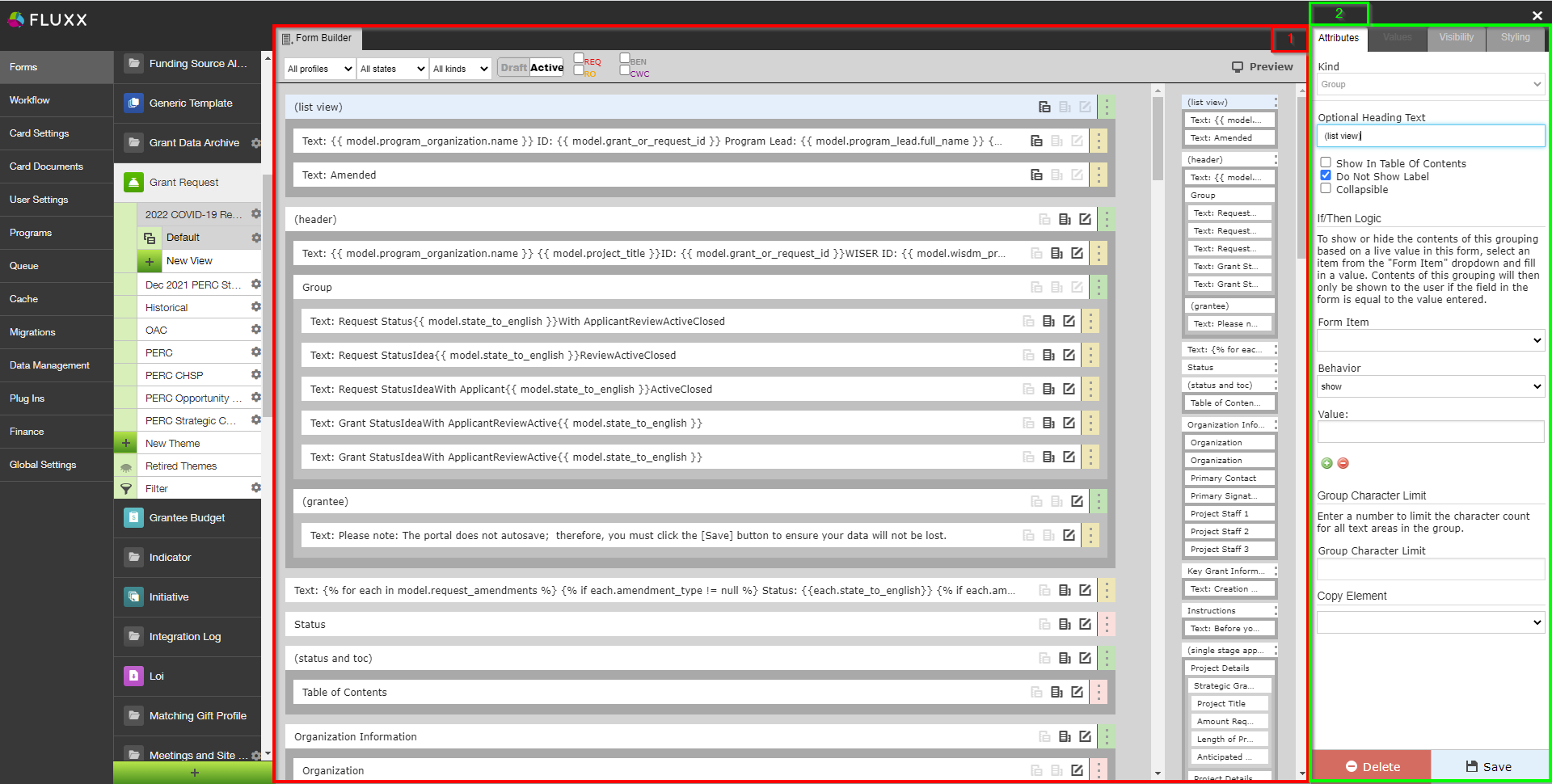
Upon clicking the "Builder" button, the system will load and a screen similar to the one found in the screenshot below will pull up. This is where and how you actually edit the form, move fields around, edit field labels, add additional fields, change help text, move groupings around, etc. Essentially, if you can see it on a Theme or Form it can be edited/updated here. See below for descriptions of highlighted sections.
- Box # 1: Shows the Theme (Form) itself (in this screenshot, the 2022 COVID-19 Response Grant Application Theme) in Builder mode. In Builder mode, all of the text and fields that are found on the Theme can be be seen as rectangular boxes (see screenshot below for example). Within Fluxx, each separate box is now as an element. The item that is currently selected is highlighted in Light Blue. In the screenshot, above, the Group item "(list view)" is selected. Items selected can be dragged around the screen in Box # 1 in order to move the position of this item around. Example box:
- The Color found on the far right-hand side of each of these boxes indicates what type of item it is on the form.
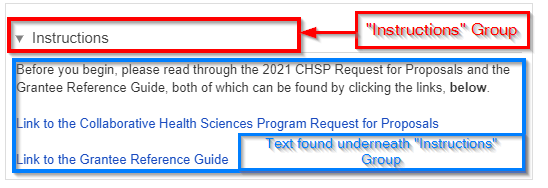
- A Green strip indicates a Group item. Groups are used to organize fields on the form. Text items, component items, and field items can be placed underneath Groups to either visually "group" those items underneath the Group header, or just to group them on the backend for administrative ease without having a visual effect on the Form. See an example of how items get visually "grouped" here below:
- A Yellow (or Gold) strip indicates that the item is Text. Text items are NOT fields and all text within them can be edited/changed as needed.
- A Red/Pink strip indicates that the item is a Component. Components are fields (almost under their own Field Type) added to cards to perform a specific predetermined job. These can range from document components which allow you upload/store documents to Financial components and everything in between. Please see this Fluxx page for the full list of Components offered in the system. Please note that components are always evolving and being added.
- A Light Blue strip indicates that the item is a normal Field. This (along with Yellow-stripped Text items) is the most used item on all Themes.
- A Green strip indicates a Group item. Groups are used to organize fields on the form. Text items, component items, and field items can be placed underneath Groups to either visually "group" those items underneath the Group header, or just to group them on the backend for administrative ease without having a visual effect on the Form. See an example of how items get visually "grouped" here below:
- Box # 2: Shows the configuration for the specific item selected. In this case, since the Group item "(list view)" is selected, you can configure how that Group item functions. More information specifically about how all Items can be configured can be found in the dedicated Configuration sections below.
Adding a New Element to a Form
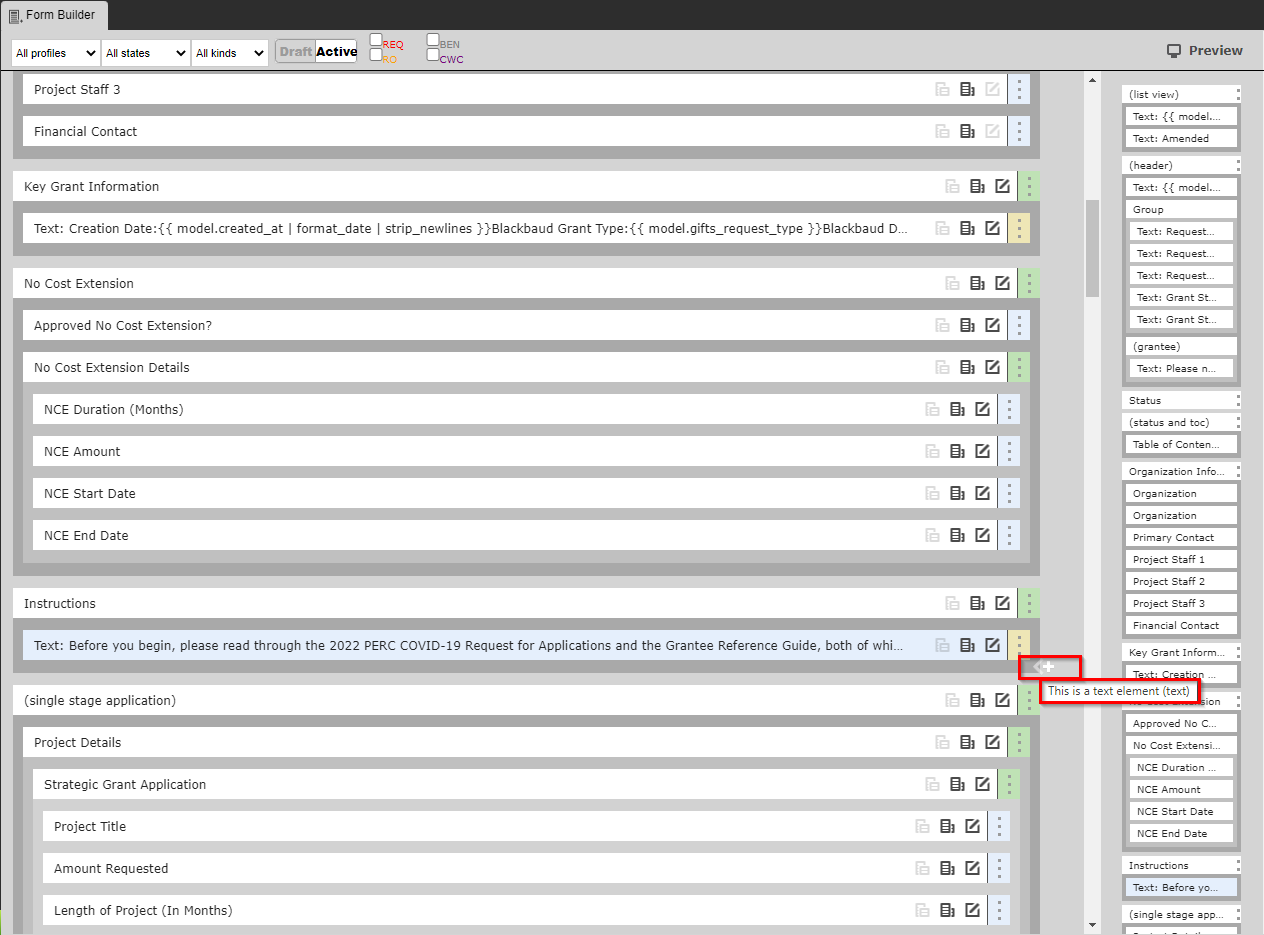
Within the Fluxx builder menu, it's easy to add new fields/text/components to the form. To add a new item (also known as an element) to the form, simply hover your moues towards the bottom right-hand corner of any previously existing element until a while plus ("+") button appears on your screen (see also the screenshot below). By default, the system will add an element of the same type as the element that is currently selected by your user. So, in the example below I've selected a "Text" element (you can see by looking at the element that is highlighted in Light Blue), clicking on that white plus ("+") button will by default add a new text element to the page.
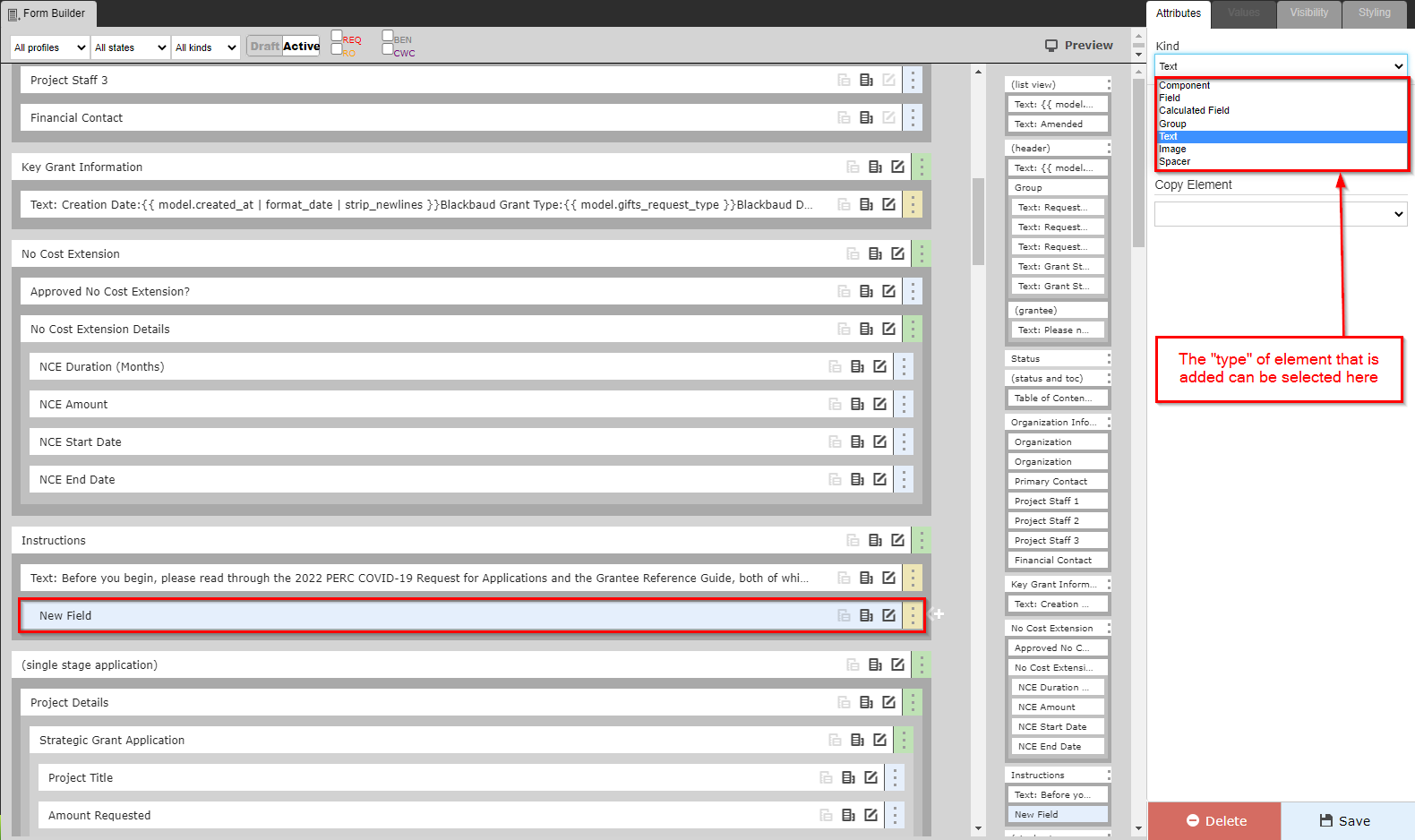
If you need to change what type of element is added, do not fret. When you go to add the new element, the attributes tab will show the kind of the element that is going to be saved. You can use the dropdown menu to select the appropriate type you need. See below for descriptions of each of the various types.
- Component: This element will based on a Component. These are unique "fields" that differ widely one from the other. See the Component Configuration section for more details.
- Field: The most used type. This will allow the element to pull in a column from the record type in question; e.g. if we're looking at a Grant Requests form, any column off of the Grants Request data type can be pulled into a field element.
- Calculated Field: Same as field, above, but can pull in calculated fields as opposed to your run of the mill columns. Calculated fields are fields that use math to combine several different "real" fields into one, combined numeric field. Think "Total Score" on review records as an example.
- Group: Groups are used to group various fields and other element types. See the Group Configuration section for more details.
- Text: Used to configure flat (or dynamic) text on a form. See the Text Configuration section for more details.
- Image: Can be used to upload an image. Not widely used by the WPP.
- Spacer: As the name implies, adds at least 1 line of space wherever this element is added. The element can also be adjusted to add more than one line of space, if so desired.
Group Configuration
Groups have specific Configuration options that are good to be aware of. Groups are very important for Form design as they allow for several pieces of additional functionality: for example, they (1) allow for a dynamic table of contents that allows you to include within the TOC the Groups most relevant to the record in question and (2) allow for dynamic If/Then Logic (also known as Hide/Display Logic in this guide), e.g. if I select "Yes" for Field X, then display Fields W, Y, and Z (but don't display W, Y, and Z if I select "No" in Field X).
See the screenshot and descriptions of the highlighted items in the screenshot below for information on what configuration options are available.
- Box # 1: This text box controls the Name of the Group item. Depending on the options selected in Box # 2, the group label can either be displayed or be hidden. If your label is going to be hidden, Fluxx best practices recommends formatting your group label as so: "(label title)" with parentheses "()" surrounding the label and the label text itself in all lower case. This makes it visually clear from the Admin Panel Builder screen (without having to check the configuration) whether or not a group's label is going to be displayed on the Form on not.
- Box # 2: Controls many of the different pieces of functionality about group items:
- Show in Table of Contents: Determines whether or not the Group will display on the Form's Table of Contents if the TOC is added to the form. Note: This checkbox can still be selected even if the TOC is NOT added to the Form. The checkbox simply determines whether or not the group will show in the TOC provided that the TOC IS added to the Form.
- Do Not Show Label: This is the checkbox that determines whether the label will be displayed or whether it will be hidden. If the Checkbox is NOT selected, then the Group item will visually organize components, fields, and text underneath the Group label. If the Checkbox IS selected, then the Group will only organize the items underneath it within the Builder menu from the Admin Panel; the group will NOT serve any visual purpose on the externally-facing form.
- Selecting this Checkbox can be useful if the Group does not need to visually group anything, but all the items do need to have One Visibility Configuration (see the "Values, Visibility, and Styling Configuration" section for more information on this). Any Visibility or Styling Configurations applied at the Group level will apply to all items underneath that group, which can make it very convenient to group several items that need the same configuration under one "dummy" group that serves only as storage for the configuration settings.
- Collapsible: If checked, the group can be Collapsed or Expanded at the User's discretion. Note: If a group is configured to Do Not Show Label, then checking this box won't cause any discernable difference; since the label is hidden, no collapsible section is found.
- An example of a Group item collapsed:
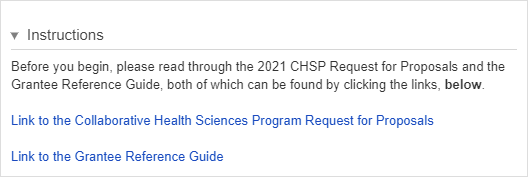
- The same Group Field expanded:
- Default to Open (only displayed if "Collapsible" checkbox is selected): Will automatically Expand a Collapsible field if selected. If not checked, Collapsible fields will by default first appear as Collapsed.
- Disable lazy-loading for this group (only displayed if "Collapsible" checkbox is selected): Lazy loading is essentially delaying the loading of images and other data until a user scroll downs the page (data enter within the viewport). Clicking this checkbox ensure that images/text in this group are loaded when the rest of the Form is loaded. It is generally recommended to leave this checkbox unchecked.
- Box # 3 (only displayed if "Collapsible" checkbox is selected): Displays the "Open in the following states" box. If you do not select Default to Open, then this box can be used to select the Specific Statuses (AKA "States") in which the Collapsible Group will be automatically expanded. For example, if a Group should always be closed by default until a specific status is reached, you can turn off "Default to Open" and use "Open in the following states" field to say that once the record reaches X status, then the collapsible field should be Expanded by default.
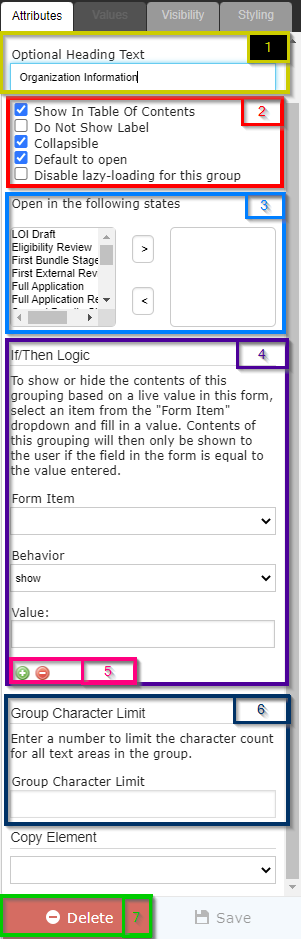
- Box # 4: Shows the Dynamic If/Then Logic (also called the Hide/Show Logic in this Guide) functionality box. As stated in the Help Text located immediately below the If/Then Logic header:
To show or hide the contents of this grouping based on a live value in this form, select an item from the "Form Item" dropdown and fill in a value. Contents of this grouping will then only be shown to the user if the field in the form is equal to the value entered.
To summarize, in the "Form Item" section you'll select the Item from the form you want the Show/Hide Logic to be based on. In the "Value" section, you'll enter the value exactly as it would be populated from in the Field selected in the Form Item section. For example, if the Values from the Form Item are "Yes" and "No," your "Value" should either be "Yes" or No" (e.g. not "yes" or "no" as those will NOT work correctly in the Show/Hide Logic).
- Additionally, the "Behavior" dropdown can be used to determine how the Show/Hide Logic works. The options are "Show" and "Hide."
- If you want a specific value for a specific field to make visible a set of items, you'll use the Show behavior.
- If you want a specific value for a specific field to hide a set of items, you'll use the Hide behavior.
- Box # 5: Works in conjunction with Box # 4 (the If/Then or Hide/Show Logic). Essentially, if you want to show (or hide) the items underneath this group for multiple possible Form Items/values, you can add an additional "Form Item," an additional "Behavior," and an additional Value for which to Show or Hide this group. Clicking the Green Plus ("+") button will add additional criteria for the Logic; clicking the Red Minus ("-") button will remove the last set of criteria from the group.
- Box # 6: Shows the Group Character Limit. As stated in the Help Text immediately below the Group Character Limit header:
Enter a number to limit the character count for all text areas in the group.
To summarize, the integer value enter in this section will apply as the character (i.e. letters + spaces + numbers + other characters) limit for all Text Areas found underneath this group. Note: This only applies for Text Areas; Text Fields, which are similar to but smaller than Text Areas, are always limited to 255 characters (no exceptions).
- Box # 7: Shows the box where to Delete this group. Important to Note: When you delete a Group, all items underneath that group will be deleted from the Theme/Form as well. This can make it easy to copy/quickly edit a form that is similar to another but missing one section or another (the whole section in question can be deleted with 1 click). However, this also makes it dangerous to delete groups as you may inadvertently delete fields that are in fact needed for that Theme/Form. Best practices, therefore, is to first move any needed fields out from underneath this group and then to delete the Group (if needed).
Text Configuration
Configuring Text on Themes/Forms is easy once you have the hang of it. Text Items are likely the most used type of items on Themes other than standard Field items.
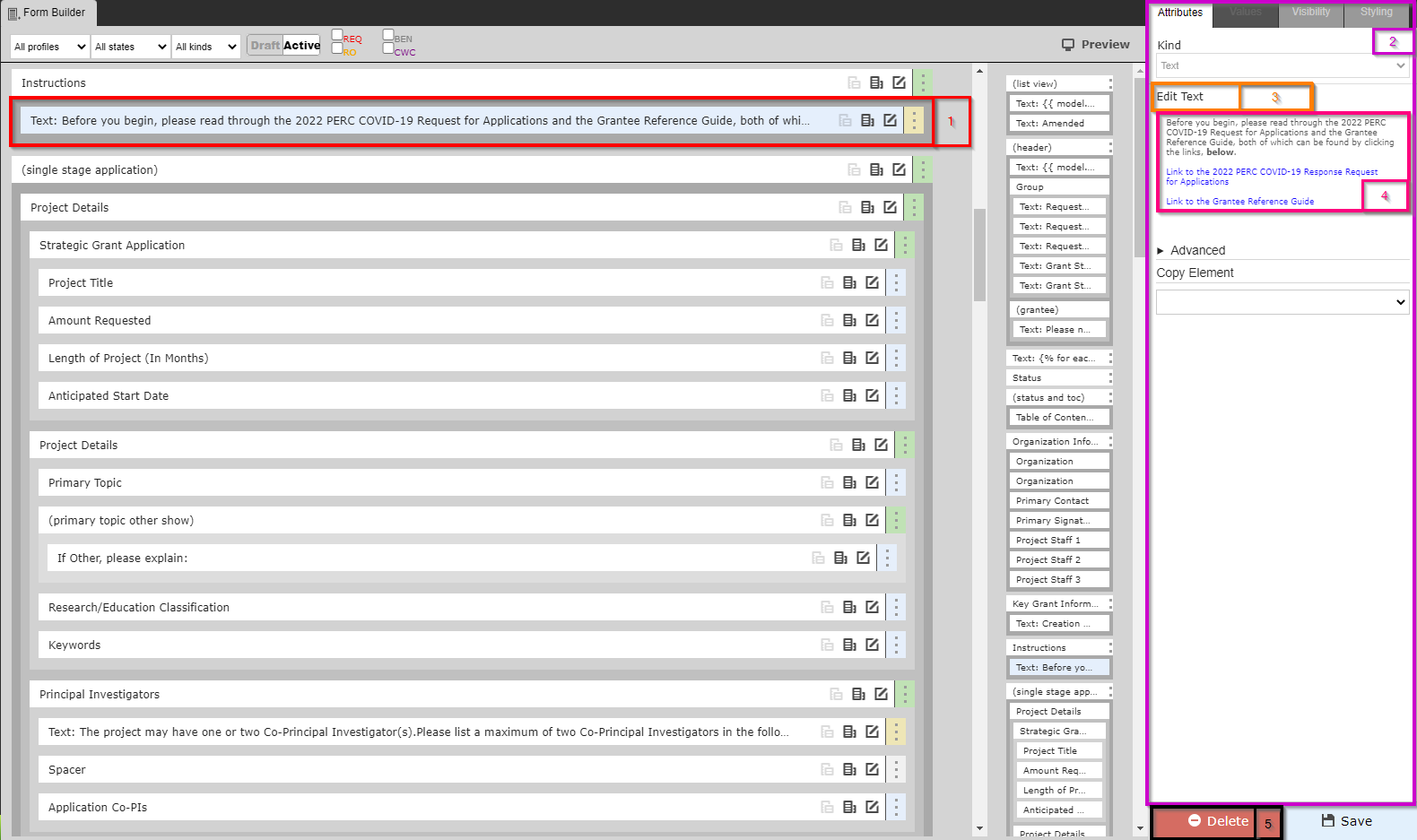
When clicking on a Text item from the builder, you will see a screen similar to the one found in the screenshot below. See the descriptions below the screenshot to get an idea for what configuration options are available.
- Box # 1: Shows the selected Theme/Form item; as you can see, text items start with the word "Text:" before displaying a shortened preview of what the configured text says.
- Box # 2: As before in the Builder and Configuration view, Box # 2 shows the configuration options for the text item selected.
- Box # 3: Displays the button "Edit Text" which, as the name implies, will allow you to edit the text in this text item when clicked. More on Text Editing, below.
- Box # 4: Displays a Preview of the text as it will appear on the Theme/Form. If you'd like to edit this text, click "Edit Text" as found in Box # 3.
- Box # 5: Displays the Delete button that will allow you to delete this specific text item.
Editing Text
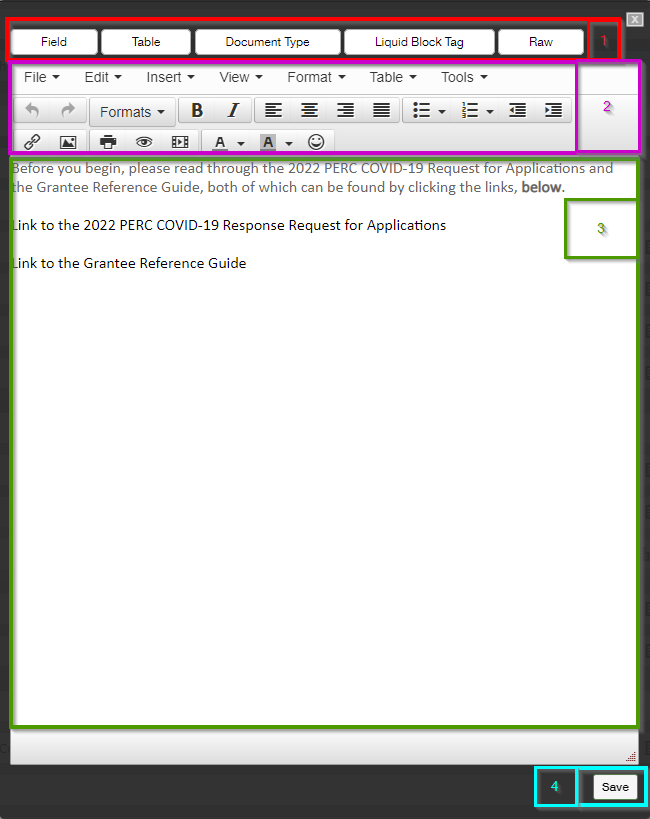
When you click "Edit Text," a screen similar to the one found in the screenshot below will pop up. See the descriptions below the screenshot to get an idea of what options you have when editing Text Items. Fluxx has an article about this as well: https://fluxxdev.atlassian.net/servicedesk/customer/portal/1/article/1796212588?src=-865580595
- Box # 1: The top row shows buttons that can be used to pull in field values from the Record Type, see the background HTML code, and more.
- Field: Allows you to pull in the Values from any field that you can link to within the system; for example, on a Grant Application record, you can pull any Grant Application fields as well as link "through" People records to pull out data from the linked People to the Grant Application. This can be useful when pulling data that should be Read-Only onto a Record. Several formats can be applied to the fields; date field types should always have the "Date" formatting applied; multiple response Fields should always have the "Comma Join" formatting applied.
- Table: Allows you to display a Table of the Values stored in a field on the record. Does not work very well; recommended to use the Field button to do this instead.
- Document Type: This button theoretically would be used to show any documents of a specific type that have been loaded onto the particular Record that you are looking at, but from testing it does not usually show anything. Recommend against using.
- Liquid Block Tag: Used to do If, Then clauses in text using Liquid code. E.g. If Amount Recommended > 0, display amount recommended, otherwise display $0.
- Raw: Displays the text in HTML code format. Allows you to edit the actual background code, which can be useful if you want to do things not immediately available via the formatting menu in the standard text editor.
- Box # 2: Displays the formatting options you have for the text. For example, you can Bold, Italicize, Underline, create tables, etc. to allow you to display the text in the format that is required. Uses more or less standard text formatting tools, e.g. bullet points, text color and text background color, etc.
- Box # 3: Displays the actual box where you will enter/edit the text to be displayed on the form.
- Box # 4: Displays where you can Save the text. This will also close the text window.
Component Configuration
Components are fields (almost under their own Field Type) added to cards to perform a specific, predetermined job. These can range from document components which allow you upload/store documents to Financial components and everything in between. Please see this Fluxx page for the full list of Components offered in the system. Please note that components are always evolving and being added.
Since each component is different and performs a specific job, each has its own configuration settings. Let's take a look at two examples and see some of the different configuration options available.
Table of Contents Component
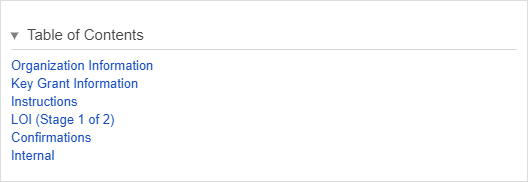
As previously mentioned in this article, the Table of Contents component will display all of the Groups that have been marked as "Show in Table of Contents."
An example of what a Table of Contents component looks like on a form after some groups – namely Organization Information, Key Grant Information, Instructions, LOI (Stage 1 of 2), Confirmations, and Internal – have been marked to "Show in Table of Contents":
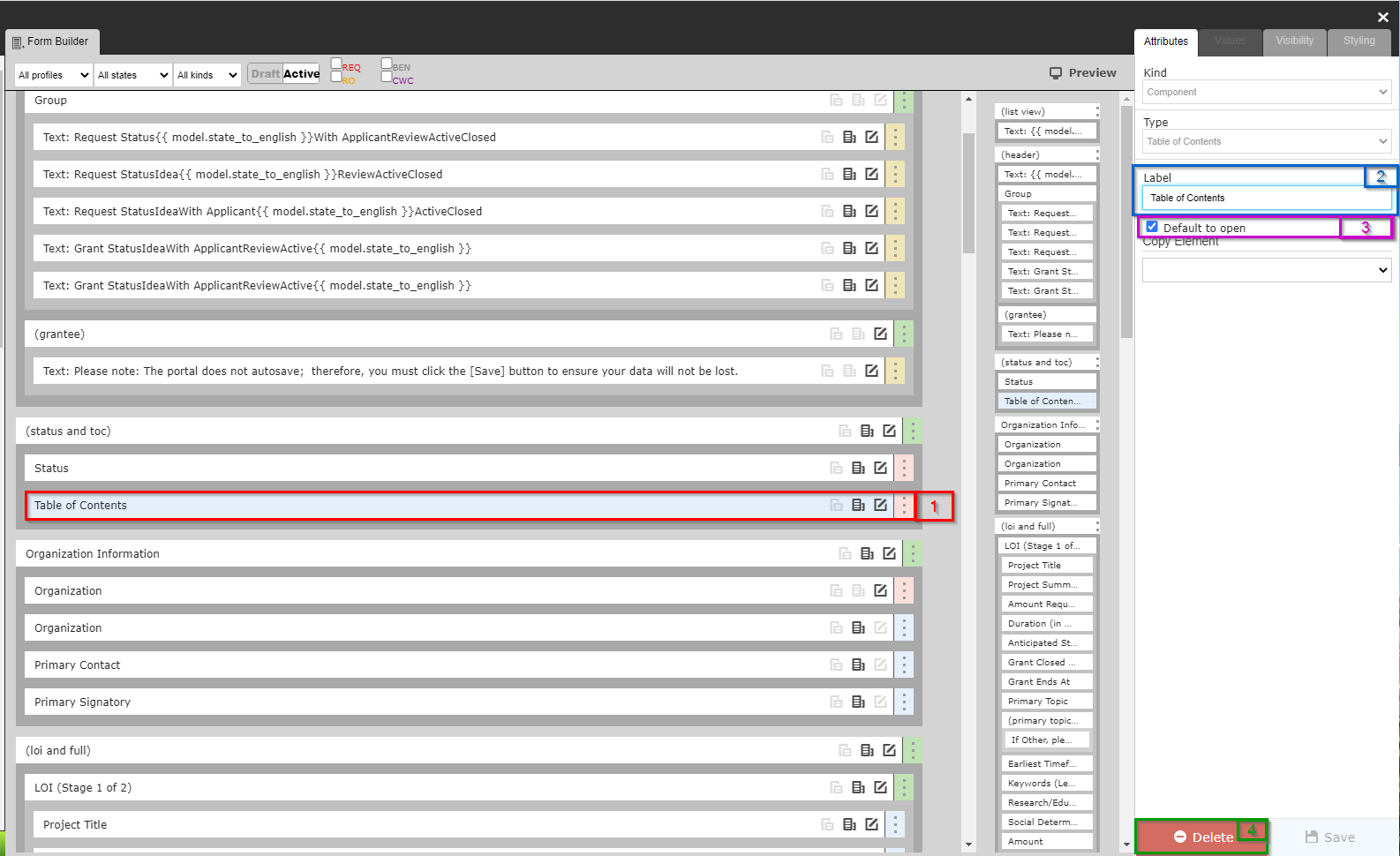
Below is an example of what the Table of Contents Component looks like from the Admin Menu Builder view. Please see the descriptions below the screenshot for explanations as to what each boxed section does.
- Box # 1: Shows where the Table of contents has been places in the builder menu and that it is the currently selected item to configure.
- Box # 2: Shows the label of the Table of Contents, which can be configured. However, since "Table of Contents" is very descriptive for what this component is, it's recommended to leave this label alone.
- Box # 3: Shows the checkbox "Default to Open." By selecting this checkbox, the Table of Contents will be open (not collapsed) by default. If this checkbox is NOT selected, the Table of Contents will need to be manually opened in order to be seen. See an example of what this looks like in the screenshot below.
- Box # 4: Shows the "Delete" button where you can remove this component from the form. Note: Deleting the Table of Contents will NOT uncheck the "Show in Table of Contents" checkbox from the various groups previously displayed in the Table of Contents, so if a new Table of Contents component is added, the same groups will make up that TOC if no other actions are taken.
Program Organization Component
As we saw above, some components have few (or no) configuration options.
Some components, on the other hand, have quite a few configuration options. A good example of this latter type of component is the "Program Org" component. The component allows you to select the Organization to attach to your grant (or will be auto-populated for Grantees that are connected to only one organization). It also allows you to list who at the organization will be the Primary Contact on the grant, the Primary Signatory on the grant, and (if desired) up to three other staff who will be working on the grant/submitting requirements.
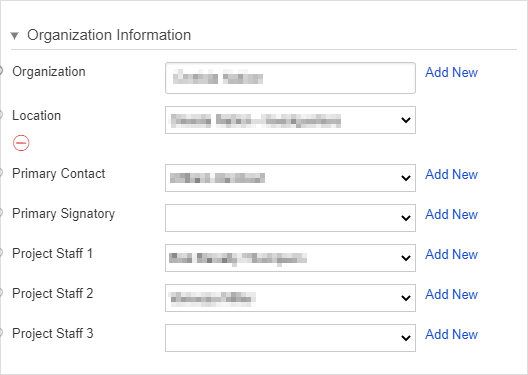
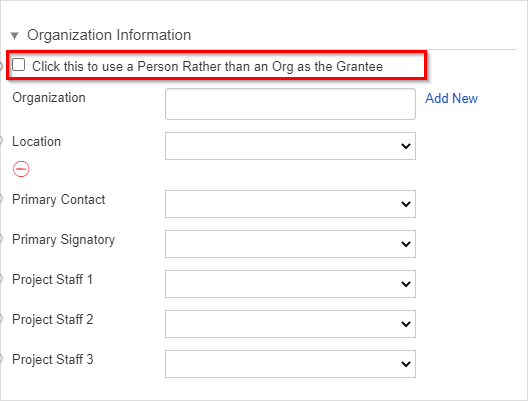
Below, you can find a screenshot of what this component looks like on a Form with only a few pieces changed from the default configuration (added to the default are the "Project Staff 1-3" fields, the last three in the list).
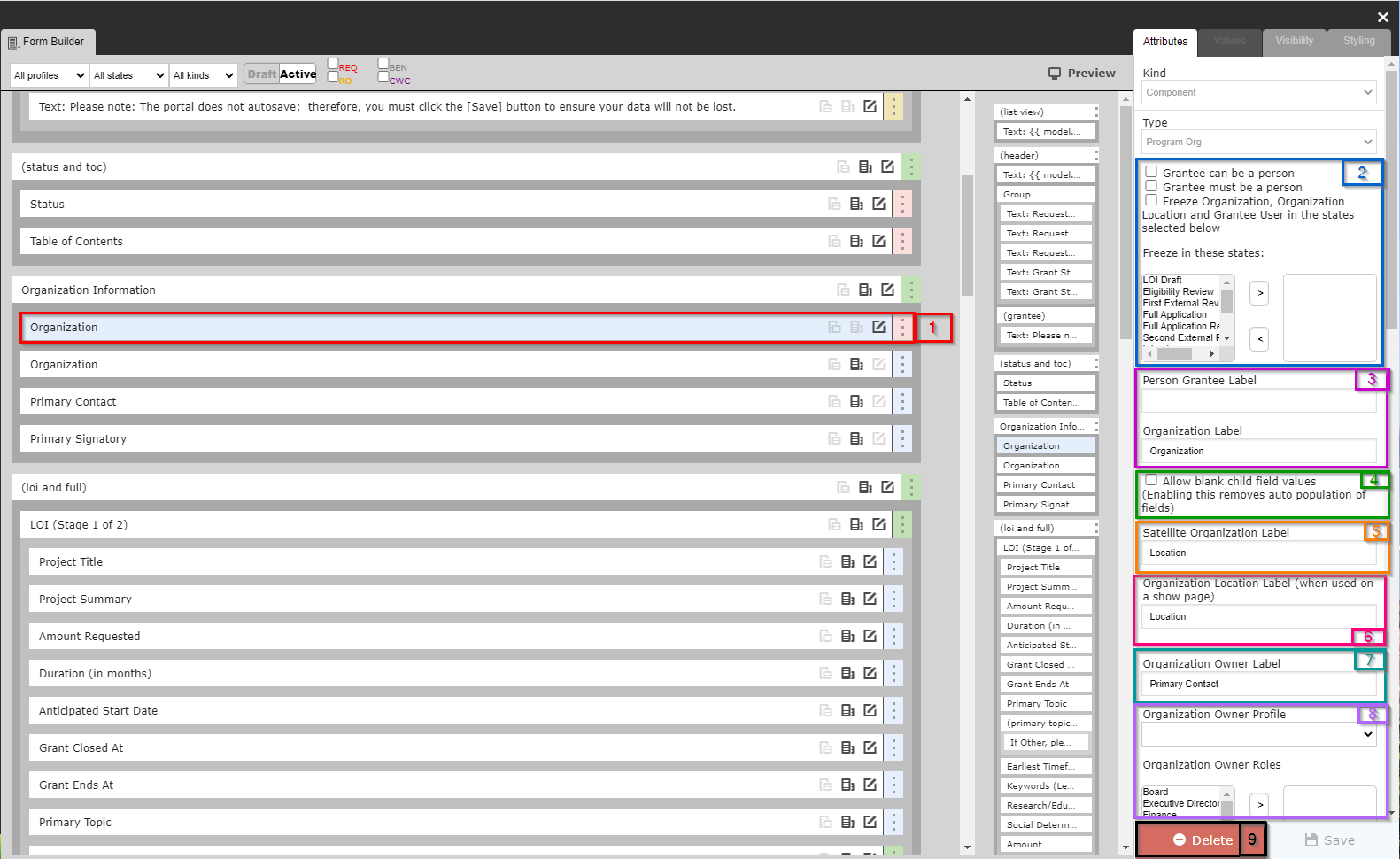
And below you'll find a screenshot of how this Component is configured from the Builder menu on the Admin Panel. Please see the descriptions below the screenshot to get a sense for what can be configured within this component.
- Box # 1: Displays the component within the builder screen and shows that we've selected the "Organization" component for configuration.
- Box # 2: Shows three checkboxes that configure this component.
- Grantee can be a Person: Allows for a checkbox on the form that, when toggled, will switch between the "Lookup" search box for Organizations (when checkbox is unchecked) to the "Lookup" search box for People within the system (when the checkbox IS checked). If using the People lookup function, the Grant will only be directly linked to a Person record and will NOT have any links to any organization records.
- Example of what this looks like (with a configured label for the checkbox):
- This is NOT recommended as the WPP wants to have links to an Organization stemming from all Grants. For PERC members (who don't have a "real" organization), the Organization record is more or less a match of their user record but with additional details (such as the street address of their office at the UW).
- Grantee must be a Person: Similar to Grantee can be a Person, above, the difference is that there will be NO checkbox to toggle between searching People and searching Organizations; instead, there will ALWAYS be the search box for People, with no option on the Form side to search for Organizations.
- This means that, when selected, Grants that have this Theme will NEVER be connected to an Organization record. Recommended against.
- Freeze Organization, Organization Location and Grantee User in the states below: This allows you to configure this component such that the fields found within (i.e. the Organization, the Organization Location, and the Grantee contacts) are FROZEN (that is, not editable) in the statuses that you specify in the right-hand side box below the text "Freeze in these states." This can be useful if, for example you don't want the Grantees to be able to change their co-PIs during or starting at a specific stage in their application process. E.g. "After the Letter of Interest is submitted, the Grantees will not be able to change their organization or co-PIs."
- Grantee can be a Person: Allows for a checkbox on the form that, when toggled, will switch between the "Lookup" search box for Organizations (when checkbox is unchecked) to the "Lookup" search box for People within the system (when the checkbox IS checked). If using the People lookup function, the Grant will only be directly linked to a Person record and will NOT have any links to any organization records.
- Box # 3: Contains the spots for two different labels.
- Person Grantee: This label is used when the "Grantee can be a Person" checkbox is selected. It allows you to configure the text next to the Checkbox that allows you to toggle between an "Organization" grantee and a "Person" grantee.
- See the example from Box # 2 to see what this label looks like.
- Organization Label: This label is used when the the Form is using an "Organization" grantee rather than a "Person" grantee. Determines what the label for the "Organization" record will be called. Default is to leave the label as "Organization."
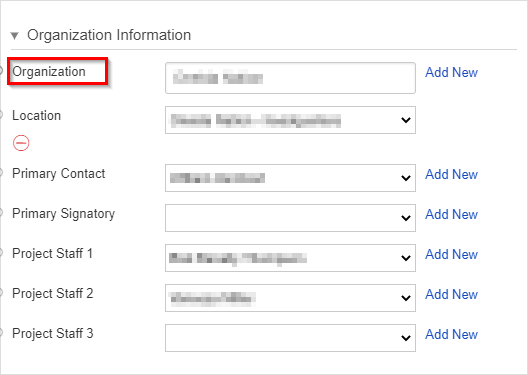
- Example of what this label looks like:
- Person Grantee: This label is used when the "Grantee can be a Person" checkbox is selected. It allows you to configure the text next to the Checkbox that allows you to toggle between an "Organization" grantee and a "Person" grantee.
Box # 4: Contains the Allow blank child field values (Enabling this removes auto population of fields) checkbox. When NOT selected, picking an Organization record for the Organization search bar will auto-populate the Location field with "(Organization Name) – Headquarters," and the Primary Contact, Primary Signatory, and Project Staff 1 - 3 fields with the Primary Contact as stored on the linked Organization record. If this checkbox IS selected, then just the Location field will auto-populate and the Grantee contacts fields will stay blank unless manually filled in by a user.
- Box # 5: Shows the Satellite Organization Label. This is a slight "misnomer;" this label actually determines what the label for the "Location" field will be (see Box # 3 sub-bullet b.ii. to see an example of the Location label rendered as "Location").
- In Fluxx, Satellite Organizations can be created for an organization that has offices in multiple locations. The satellites are not separate organization records with their own set of contacts, but rather a sub-set of one organization that can be selected in the program org component on a request.
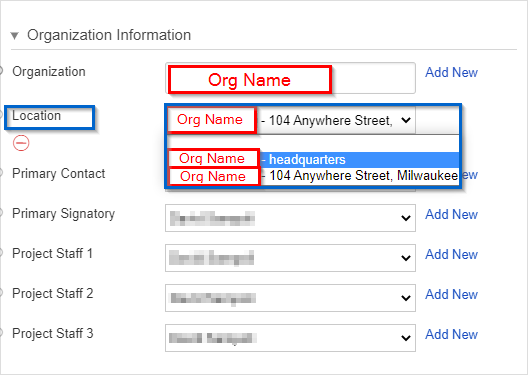
- So, if you have a satellite Organization linked to the Organization that is linked from the Grant, your Location field will give you a dropdown menu with "(Org Name) – headquarters" as the first option and "(Org Name) – (Satellite Location Street Address, City)" as the second option.
- Example of what the dropdown menu looks like here:
- Box # 6: Shows the Organization Location Label. This determines the label for the Location field when this component is shown in Detail view (and NOT in Edit view).
- Screenshot of what this looks like when the label is changed to "Org Location":
- Box # 7: Shows the Organization Owner Label. This is used as the label for the Primary Contact on the Grant record. As such, WPP uses the label "Primary Contact" (as you can see from the various screenshots of this component, above). Use this field if you'd like to change the label from Primary Contact to something else (e.g. "Principle Investigator").
- Box # 8: Shows the Organization Owner Profile and Organization Owner Role filter options. Use these options to ensure that the person selected to be the Grant's Primary Contact meets certain criteria, e.g. that the User has a "Grantee" profile available to them (i.e. they can get into the Grantee Portal) or that they have a specific user role.
- Note: For each "User" available from within the Program Organization Component, the Profile and Role filters are available as well as a filter for "Program." It is generally recommended against using the Program filter, as the WPP recommends listing all users under "All Programs" (so there isn't much to filter out from that field).
- Box # 9: Shows the Delete button where you can remove this component if you so desired. Note: Deleting the component will delete any configuration options you have saved for it; if you were to add the same component back to the Form afterwards, it would be added with all configurations moved back to the default.
Below Box # 8 in the screenshot, there are additional configuration options to add the Project Staff 1 - 3 fields and ensure, like for the Organization Owner user, that these users meet specific criteria regarding their Profile or Roles.
Field Configuration
Similar to components, each field type has its own configuration options, ALL of which are discussed in detail on the page Fields, Field Types, and Field Modification in this guide. Please review the configuration options for each of the Field Types there to get a better sense for what can be changed/made to function differently within the Fluxx Admin Panel.